DROPISLE
CONTEXT
Curated brand identity and UI screens for Loopreceipt
MY ROLE
Logo Design
Brand Identity
User Interface Design
Graphic Design
TOOLS
Figma
Sketch
Photoshop
Illustrator
AT A GLANCE
During my 12 week internship at Dropisle - an up-and-coming e-commerce platform based in Toronto - I was offered the opportunity to create a brand identity for Dropisle's sister start-up called Loopreciept. Loopreceipt is a cloud-based platform for teams to better coordinate, manage, control and track outgoing and incoming deliveries. From e-commerce to fleet delivery, they offer enterprise design with consumer product experiences.
CREATING A LOGO
Since Loopreciept offers a modern service, I wanted to feature a simple, yet memorable geometric logo. I had been given a colour palette of three different colours -two shades of green and one black.
#21F9AE
#18BD85
#000000
initial ideation
I started with some quick sketches, keeping the word 'loop' in mind. Creating a visual identity that alluded to the business name was important and so I brainstormed different and creative ways that could accomplish that.




initial sketches
digital mockups
Next, I turned my physical sketches into digital mockups, with carefully chosen rounded, geometric typefaces. Once I'd presented these to my manager, we collectively decided to further ideate with the bottom two logos they felt most modern and elegant.




digital iterations

The fading circles represent the multi-faceted services offered by Loopreceipt, offering a complete one stop shop experience to its clients.

Inspired by location pins on a map, the two teardrop-shaped loops symbolize the journey of a complete delivery, from start to finish.
Choosing the right typeface
Once I had narrowed down logos, it was important to choose the right sans serif, geometric font. I scoured the internet for display fonts with rounded bowls to allude to the name of the business. As Loopreceipts' logo would mostly be displayed behind a computer screen, it was essential for the font to look smooth and neat and still be scalable.

Ultimately, I chose Harabara Mais for its weight and the characteristic of each letter flowing into the next without ever touching. The font looks modern and fits the personality of Loopreciept best. I decided to create a custom shape over the dot in the 'i' to catch the viewer's attention and provide continuity of the two loops into the name. I also made the decision to choose the lighter of the two greens, as I felt the darker green alluded to more of an environmental feel, whereas the lighter, more vibrant green connoted a more urban and digital feel. The style guide, which I crafted for the developers, can be found here.

The finished logo
UI SCREENS
With the logo complete, I now had the task of designing screens for the Loopreciept webpage. My first step was to go through all the site content I'd been given to include on the website - this was a tedious task as the information was quite disorganized and contained some copy issues. Once I'd sorted through the information and categorized it, I did some preliminary research on webpage designs, especially for businesses. My findings showed that people preferred simple and easy designs as they require the least amount of cognitive load, and I kept that in mind during my wireframing process.
I also used the website Ycombinaor which has an archive of selected technology start-up companies and noted down types of features, verbiage used and well as CTA placements. Only then did I start my wireframing.







Desktop Wireframes
I decided to tackle the landing page of Loopreciepts' website first as it would serve as the initial point of contact for customers and it was important to design an inviting and captivating page. I searched for flat illustrations that matched the colour palette and would aid with creating visual aids for the corresponding headers.
The first iteration
dark background behind footer indicating a different section

bold headline high on page, catching attention and creating visual hierarchy
Z-pattern for easy scanning
logo on top left to keep consistency of standards, along with drop down menu bar
short paragraphs to prevent cognitive overload
CTA at bottom of page, as it follows natural reading flow
During feedback sessions with my manager, we decided that the footer design was more complex than it needed to be and could be simplified to create harmony with the simple and minimalistic approach I'd taken to the rest of the website. I was also given additional content for the landing page, which meant I'd have to restructure the layout based on content hierarchy. Looking at the screen through the prototype window quickly showed that the shade of green used was too harsh on the eyes and was too cold and distracting. In the redesign, I opted for a warmer tone of jade green instead of a cooler one, which was much easier on the eyes and more inviting. I also implemented the rule of three through the landing page and website pages to prevent information overload. The rule of three also provides harmony and rhythm, which makes content more memorable for customers. To bring contrast and prevent monotony in the designs, I chose a different for the headings and body - Source Sans Pro and Poppins respectively.
Final iteration
Simplified footer to tie in with the minimalist page designs

Rule of three for memorability
Simple subtitles to help break apart sections on a long landing page & help customers navigate to information quickly
Drop shadow beneath nav bar to indicate separation
Once the landing page design was finalized, I prototyped the rest of the pages according to the wireframes I had originally created. Since the colour, font choices and content had already been finalized, prototyping these pages was a quick process. Similar to the landing page, I utilized the rule of three for much of the content layout, as well as a combination of horizontal and vertical information layouts. For the ease of the user and to aid conversion, I added a customer support form and CTA at the bottom of each page.
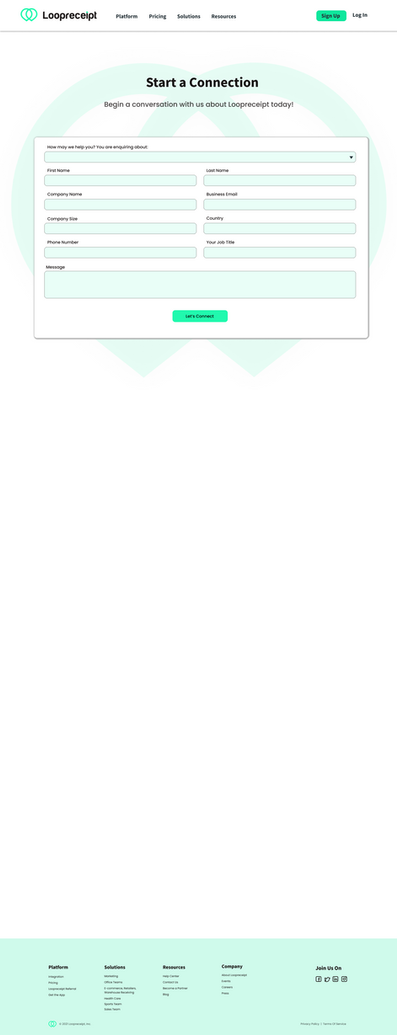
The finalized pages
As my internship ended in April, Loopreciepts UI has a slightly different look, however, the foundation of the designs is still based on the research conducted, as well as the wireframes I constructed. The z-patterns and rule of three are both applied, as well as the optimum CTA placements. The live website can be viewed here.
REFLECTION
As the sole UI designer responsible for designing the brand identity and website, I learnt a lot about creating brand identity through research and my own experimentation. The company Loopreciept was just a concept and a 10-page pdf document when I began my internship and I'm really proud to have been the one to bring it to life and give it a visual identity. When I first began my internship, I was intimidated by the self-directed schedules but I quickly learnt how to manage my time and over time, became comfortable with directing and setting my own tasks. My manager, Gary Boateng, was impressed with my ability to design both the logo and UI screens so I was also asked to consult the design interns who were working on the Dropisle website redesign on a weekly basis. To create even stronger designs, I wish I had been given the opportunity to do user research and been given user analytics and the opportunity to have more communication with the front-end developers. However, due to financial limitations and given that the company Loopreciept was purely a concept, there wasn't any primary data for me to go off of, and so most of my design decisions were based on secondary research of other start-ups.